Как собирать лог-файлы, журналы событий и что такое HAR-логи, основы
Опубликовано: 29 февраля, 2024 ★
Обновлено: 22 марта, 2024 ★
Тестирование ПО
Журналы или логи — это записи событий, которые генерируются веб-сайтами или программным обеспечением при их запуске. Разработчики используют их для отладки.

Что такое лог-файлы (журналы событий)?
Существуют разные типы логов:
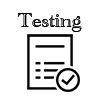
- Логи консоли браузера. Содержат информацию, связанную с веб-страницей, например сетевые запросы, JavaScript, CSS, ошибки безопасности и предупреждения. Эти журналы необходимы при тестировании веб-сайта;
- Логи мобильных устройств: содержат события, отправленные системой и приложениями, запущенными на устройстве. Эти логи необходимы при тестировании мобильного приложения;
- Сетевые журналы. Содержат трафик HTTP(S) между вашим компьютером и Интернетом, который помогает диагностировать любые проблемы с сетью. Эти журналы необходимы в некоторых циклах тестирования.
То, что нужно запомнить
Важные моменты, которые следует помнить при сборе логов:
- Очистка старых журналов. Перед началом необходимо очистить старые сохраненные журналы, прежде чем приступать к сбору новох логов.
- Формат файла. Логи рекомендуется сохранять в формате .txt.
- Файл журнала должен содержать информацию об активности и трафике веб-сайта или приложения.
- Временная метка. Убедитесь, что лог-файл содержит временные метки. Временные метки видны в начале каждой строки или записи (например,
11:33:22.754 Navigated to https://appnet.club).
Десктопные логи браузера
Браузеры для настольных компьютеров работают одинаково во всех ОС, поэтому вы можете выполнить одни и те же действия в Windows, macOS или Linux.
Google Chrome или любой браузер на базе Chromium
- Нажмите CTRL+Shift+I или F12 или выберите трехточечный значок > Дополнительные инструменты > Инструменты разработчика.
- Выберите Консоль > значок шестеренки в правом верхнем углу.
- Прокрутите вниз до раздела "Настройки консоли" > выберите "Показать временные метки" и "Сохранять журнал при навигации"
- Выход из настроек.
- Очистите консоль, нажав значок "Очистить консоль" или щелкните правой кнопкой мыши внутри окна консоли и выберите "Очистить консоль".
- Обновите страницу и воспроизведите проблему, начиная с главной страницы.
- Щелкните журналы правой кнопкой мыши и выберите "Сохранить как".
- Альтернативно вы можете скопировать журналы из консоли и вставить их в любую программу текстового редактора.
- Сохраните файл в формате .txt.
- Откройте журнал консоли и убедитесь, что есть временные метки и строка "Перешел на" с веб-сайтом тестирования (например,
11:33:22.754 Navigated to https://appnet.club).
★ Примечание: выполните те же действия, чтобы собрать журналы консоли для любого браузера на базе Chromium, например нового браузера Microsoft Edge, Opera, Brave, Яндекс.
Firefox
- Нажмите CTRL+Shift+K или F12 или выберите значок гамбургера в правом верхнем углу и выберите "Веб-разработчик" > "Инструменты веб-разработчика".
- На консоли выберите значок шестеренки в правом верхнем углу и выберите "Сохранить журналы" и "Показать временные метки".
- Нажмите на значок корзины, чтобы очистить старые журналы.
- Обновите страницу и воспроизведите проблему, начиная с главной страницы.
- Чтобы записать журналы, щелкните правой кнопкой мыши консоль> выберите "Сохранить все сообщения в файл".
- Сохраните файл в формате .txt.
- Откройте журнал консоли и убедитесь, что есть временные метки и строка "Перешел на" с веб-сайтом тестирования (например,
11:33:22.754 Navigated to https://appnet.club).
★ Примечание: если вы не видите никаких временных меток внутри консоли, попробуйте изменить размер рамки консоли, пока временные метки не появятся.
Safari
- Нажмите Safari в строке меню и выберите "Настройки".
- Выберите значок шестеренки "Дополнительно" > установите флажок "Показать меню разработки" в строке меню.
- Закройте окно и выберите раскрывающийся список "Разработка" > "Показать веб-инспектор".
- В окне консоли выберите "Сохранить журнал" и нажмите значок корзины, чтобы очистить журналы.
- Обновите домашнюю страницу и воспроизведите проблему, начиная с главной страницы.
- Перейдите на вкладку "Консоль", затем нажмите "Command+S", чтобы сохранить журнал.
- При сохранении журнала важно сначала щелкнуть консоль, а затем нажать Command+S.
- Сохраните файл в формате .txt.
★ Примечание: журналы, созданные Safari, не содержат временных меток.
Как найти расширения файлов и изменить их?

Windows 10
- Откройте проводник в Windows 10 или любую папку на вашем компьютере.
- Перейдите на вкладку Вид в верхнем меню, чтобы просмотреть меню ленты.
- Нажмите на опцию "Расширения имен файлов", чтобы включить расширение файла.
- Вернитесь к файлу журнала, расширение которого вы хотите изменить.
- Дважды щелкните имя файла и измените расширение файла на .txt. Альтернативно вы можете щелкнуть файл правой кнопкой мыши, а затем выбрать "Переименовать в контекстном меню".

macOS
- Нажмите правой кнопкой мыши на файл, затем выберите "Переименовать" в контекстном меню.
- Измените расширение файла на .txt , затем нажмите клавишу Enter или щелкните за пределами области файла.
- Подтвердить.
Десктопные HAR-логи браузера
В этой главе вы узнаете как собирать HAR-логи через консоль браузера. Браузеры для настольных компьютеров работают одинаково во всех ОС, поэтому вы можете выполнить одни и те же действия в Windows, macOS или Linux.
Что такое HAR-логи ?
Это означает HTTP-архив. Журнал HAR содержит информацию о взаимодействии браузера и тестируемого веб-сайта. Эта информация полезна разработчикам, помогая устранять неполадки и определять основные причины проблем.
Формат HAR поддерживается различным программным обеспечением, например:
- Charles Proxy;
- Fiddler;
- Firebug;
- Firefox;
- Google Chrome;
- Microsoft Edge;
- OWASP ZAP.
Читайте дальше что-бы узнать как собирать и просматривать их с помощью самых популярных веб-браузеров.
То, что нужно запомнить
Помните, что файлы HAR содержат конфиденциальные данные, поэтому, если проблема, которую вы пытаетесь воспроизвести, включает в себя ваше имя пользователя, пароль, PIN-код, CVV, номера счетов, номера карт или любую личную и конфиденциальную информацию, убедитесь, что все экземпляры этих элементов удаляются из файла журнала HAR (дальше вы узнаете, как удалить эти элементы из журнала).
★ Примечание: закройте все остальные открытые вкладки в браузере, когда начнете захватывать HAR.
Как собирать журналы HAR
Google Chrome или любой браузер на базе Chromium
-
- Нажмите CTRL+Shift+I (Windows) / Option+Command+I (Mac) или выберите трехточечный значок > Дополнительные инструменты > Инструменты разработчика.
- Откройте вкладку "Сеть" (если вкладка "Сеть" не видна, нажмите значок >> или разверните окно "Инструменты разработчика").
- Установите флажок Сохранить журнал.
- Очистите трафик, нажав значок "Очистить"
- Откройте веб-сайт тестирования и воспроизведите проблему.
- Щелкните журналы правой кнопкой мыши или нажмите CTRL + щелчок (Mac) и выберите "Сохранить все как HAR с содержимым".
- Альтернативно вы можете нажать кнопку Экспортировать HAR (значок "загрузить") в верхней части вкладки Сеть.
- Сохраните файл как .har.
★ Примечание: выполните те же действия, чтобы собрать журналы HAR для любого браузера на базе Chromium, например нового Microsoft Edge, Opera, Brave, Yandex.
Firefox
- Нажмите CTRL+Shift+E (Windows) / Option+Command+I (Mac) или откройте Меню > Дополнительные инструменты > Инструменты веб-разработчика.
- Откройте вкладку "Сеть" (если вкладка "Сеть" не видна, нажмите значок >> или разверните окно "Инструменты разработчика").
- Нажмите на значок шестеренки и выберите "Сохранить журналы".
- Очистите трафик, нажав на значок "Очистить" .
- Обновите домашнюю страницу и воспроизведите проблему, начиная с главной страницы.
- Щелкните журналы правой кнопкой мыши или нажмите CTRL+щелчок (Mac) и выберите «Сохранить все как HAR».
- Альтернативно вы можете нажать на значок шестеренки и выбрать опцию "Сохранить все как HAR".
- Сохраните файл как .har.
Safari
- Нажмите Safari в строке меню и выберите "Настройки".
- Откройте вкладку "Дополнительно" > установите флажок "Показать меню "Разработка" в строке меню.
- Закройте окно и нажмите Option+Command+I или нажмите "Разработка" в верхней строке меню > "Показать веб-инспектор".
- Откройте вкладку "Сеть" (если вкладка "Сеть" не видна, нажмите значок >> или разверните окно "Инструменты разработчика").
- Выберите "Сохранить журнал" (если параметр "Сохранить журнал" не отображается, разверните окно "Инструменты разработчика").
- Очистите вкладку, нажав на значок корзины.
- Обновите домашнюю страницу и воспроизведите проблему, начиная с главной страницы.
- Нажмите CTRL + щелкнуть журналы и выберите Экспортировать как HAR.
- Альтернативно вы можете нажать кнопку "Экспорт" .
- Сохраните файл как .har.
Как редактировать файл журнала HAR?

Windows 10
- Откройте файл HAR в текстовом редакторе, например Блокноте или Notepad++.
- Используйте функцию замены текстового редактора для поиска информации, которую вы хотите удалить.
- Например, найдите свое полное имя, адрес, день рождения, номер телефона, номер банковского счета, номер карты, CCV или любую конфиденциальную информацию, которую вы предоставили при тестировании веб-сайта.
- Замените её на **** или вы можете использовать любой другой "текст-заполнитель", чтобы отредактировать информацию.
- Сохраните файл.

macOS
- Откройте файл HAR с помощью приложения TextEdit по умолчанию.
- Наведите указатель мыши на "Найти" и выберите параметр "Найти и заменить".
- Найдите информацию, которую вы хотите удалить из журнала HAR, и замените её на **** или используйте любой другой "текст-заполнитель", чтобы отредактировать информацию.
- Например, найдите свое полное имя, адрес, день рождения, номер телефона, номер банковского счета, номер карты, или любую конфиденциальную информацию, которую вы предоставили при тестировании веб-сайта, а затем замените её.
- Сохраните файл.
★ Примечание: вы также можете использовать Notepad++ или любой текстовый редактор и выполнить те же действия, которые, были описаны для Windows.
Журналы (логи) мобильных браузеров
Сбор журналов мобильного браузера немного сложен и требует использования компьютера - этот процесс известен как удаленная отладка.
Браузеры на базе Chromium и Firefox поддерживают только удаленную отладку через USB для устройств Android. iOS поддерживает только удаленную отладку в Safari.
Предварительные требования для устройств Android
- Включите Параметры разработчика на своем устройстве Android, нажав на номер сборки семь раз.
- Если у вас возникли проблемы с включением параметров разработчика, изучите дополнительную информацию о своем девайсе.
- Откройте "Параметры разработчика" и включите "Отладку по USB".
- Подключите устройство Android напрямую к компьютеру с помощью USB-кабеля.
- Загрузите инструменты платформы SDK на свой компьютер отсюда.
- Разархивируйте его и откройте папку.
- Откройте командную строку (Windows) или терминал (macOS или Linux).
- Введите cd и пробел, а затем перетащите разархивированную папку инструментов платформы в командную строку или терминал и нажмите Enter.
- Теперь вы должны находиться в папке инструментов платформы, например:
cd c:\users\john\desktop\platform-tools.
- Введите
adb start-server и разрешите любые запросы разрешений на вашем устройстве.
★ Примечание: необходимо запускать сервер adb, выполняя шаг 7–10 каждый раз перед записью журналов, иначе ваше устройство может не распознаться браузером.
Удаленная отладка в Google Chrome или любом браузере на базе Chromium [только для Android]
Перед началом обязательно убедитесь что вы выполнили предварительные требования!
- Откройте браузер Google Chrome для ПК на своем компьютере и перейдите по адресу
chrome://inspect#devices.
- Не имеет значения, какой браузер на базе Chromium вы используете на устройстве Android для тестирования - вы также можете использовать Google Chrome десктоп для проверки вкладок этого браузера.
- Убедитесь, что флажок Обнаружить USB-устройства установлен, а ваше устройство подключено к компьютеру и разблокировано.
- Если вы видите название модели вашего устройства Android, это означает, что DevTools успешно установил соединение с вашим устройством.
- Если устройство отображается как "Офлайн", примите запрос на разрешение "Разрешить отладку по USB" на своем устройстве Android.
- Если DevTools не обнаруживает устройство, изучите дополнительную информацию о действиях по устранению неполадок.
- Все открытые вкладки мобильного браузера будут отображаться в браузере Chrome на десктопе, рекомендуется закрыть все вкладки.
- Откройте веб-сайт тестирования на устройстве Android.
- Затем нажмите кнопку "Проверить" в настольном браузере Chrome рядом с URL-адресом веб-сайта тестирования. Откроется новое окно DevTools.
- На вкладке "Консоль" нажмите значок шестеренки в правом верхнем углу.
Прокрутите вниз до раздела "Настройки консоли" > выберите "Показать временные метки" и "Сохранять журнал при навигации".
- Выйдите из настроек.
- Очистите консоль, нажав значок "Очистить консоль" или щелкните правой кнопкой мыши внутри окна консоли и выберите "Очистить консоль".
- Обновите страницу и воспроизведите проблему, начиная с главной страницы.
- Щелкните журналы правой кнопкой мыши и выберите "Сохранить как".
- Сохраните файл в формате .txt.
Откройте журнал консоли и убедитесь, что есть временные метки и строка «Перешел на» с веб-сайтом тестирования (например, 11:33:22.754 Navigated to https://appnet.club).
Удаленная отладка в Firefox [только для Android]
- Откройте браузер Firefox на своем компьютере, нажмите гамбургер-меню и выберите "Веб-разработчик" > "Удаленная отладка".
- Нажмите кнопку Включить USB-устройства.
- Откройте Firefox на своем устройстве Android, коснитесь меню "3 точки" и включите "Удаленную отладку через USB" в настройках.
- Вы увидите имя своего устройства в десктопном браузере Firefox, нажмите "Подключиться" рядом с ним.
- Нажмите на имя устройства, чтобы увидеть все открытые вкладки, рекомендуется закрыть все вкладки.
- Откройте веб-сайт тестирования в Firefox (устройство Android).
- Затем нажмите кнопку "Проверить" в десктопном браузере Firefox рядом с URL-адресом веб-сайта тестирования.
- Откроется новое окно панели инструментов, выберите вкладку Консоль, затем щелкните значок шестеренки в правом верхнем углу и выберите Постоянные журналы и Показать временные метки.
- Нажмите на значок корзины, чтобы очистить старые журналы.
- Обновите страницу и воспроизведите проблему, начиная с главной страницы.
- Чтобы записать журналы, щелкните правой кнопкой мыши консоль> выберите Экспорт видимых сообщений в > Файл.
- Сохраните файл в формате .txt.
- Откройте журнал консоли и убедитесь, что есть временные метки и строка "Перешел на" с веб-сайтом тестирования (например,
11:33:22.754 Navigated to https://appnet.club).
Удаленная отладка в Safari [только для iOS]
- Сначала откройте настройки iOS, прокрутите вниз, выберите Safari > Дополнительно и включите Веб-инспектор.
- Подключите устройство iOS напрямую к компьютеру (должна быть macOS), убедитесь, что вы доверяете своему устройству Mac.
- На вашем устройстве iOS откройте Safari и оставьте одну вкладку открытой.
- На устройстве Mac откройте Safari и выберите "Настройки".
- Выберите значок шестеренки "Дополнительно" и установите флажок "Показать меню разработки" в строке меню.
- Закройте окно и нажмите Разработка > Имя вашего iPhone (например, Мой iPhone) > Открытая вкладка Safari.
- Откроется веб-инспектор, перейдите на вкладку консоли.
- В окне консоли выберите "Сохранить журнал" и нажмите значок корзины, чтобы очистить журналы.
- Обновите домашнюю страницу и воспроизведите проблему, начиная с главной страницы вашего устройства iOS.
- Чтобы сохранить журналы, нажмите Command+S.
- Сохраните файл в формате .txt.
Журналы HAR браузера Android
Как собирать логи HAR на Android
Настройка мобильного устройства:
- Включите параметры разработчика, нажав семь раз на номер сборки. (может отличаться для каждого устройства Android).
- Открыть параметры разработчика.
- Включите опцию отладки по USB.
- Нажмите на кнопку ОК в открывшемся окне.
- Подключите телефон к компьютеру через USB-кабель.
- Выберите любой из вариантов во всплывающем окне.
Открытие DevTools и сбор сетевых журналов:
- Введите
chrome://inspect в адресную строку браузера Chrome и откройте его.
- Откройте сайт тестирования на своих мобильных устройствах.
- Нажмите ссылку "Проверить", отображаемую в разделе "Удаленная цель". (подождите некоторое время, если оно не отображается).
- В открывшемся окне откройте вкладку Сеть. (если вкладка "Сеть" не отображается, щелкните значок >> и выбрать вкладку "Сеть").
- Включите параметр "Сохранить журнал", если он еще не включен.
- Воспроизведите проблему, используя скринкаст, отображаемый на странице DevTools, или вы можете использовать свое мобильное устройство, если предпочитаете этот вариант.
Сохранение журналов:
- Щелкните правой кнопкой мыши созданные журналы на вкладке "Сеть".
- Выберите параметр "Сохранить все как HAR с содержимым".
- Выберите желаемое место сохранения файла.
- Введите имя файла и нажмите кнопку "Сохранить".
Исключение личных данных из журналов:
- Отредактируйте файл журнала HAR, чтобы исключить PII, выполнив действия, описанные в этом руководстве выше.
Похожие статьи