Главная » Руководство по HTML – HTML5 введение
Руководство по HTML – HTML5 введение
HTML ( The HyperText Markup Language) — это стандартный язык разметки для создания веб-страниц.
С HTML вы можете создать свой собственный веб-сайт.
HTML легко выучить - вам понравится!
Что такое HTML?
- HTML расшифровывается как язык гипертекстовой разметки;
- HTML — это стандартный язык разметки для создания веб-страниц;
- HTML описывает структуру веб-страницы;
- HTML состоит из набора элементов;
- Элементы HTML сообщают браузеру, как отображать содержимое;
- Элементы HTML помечают фрагменты контента, такие как "это заголовок", "это параграф", "это ссылка" и т. д.
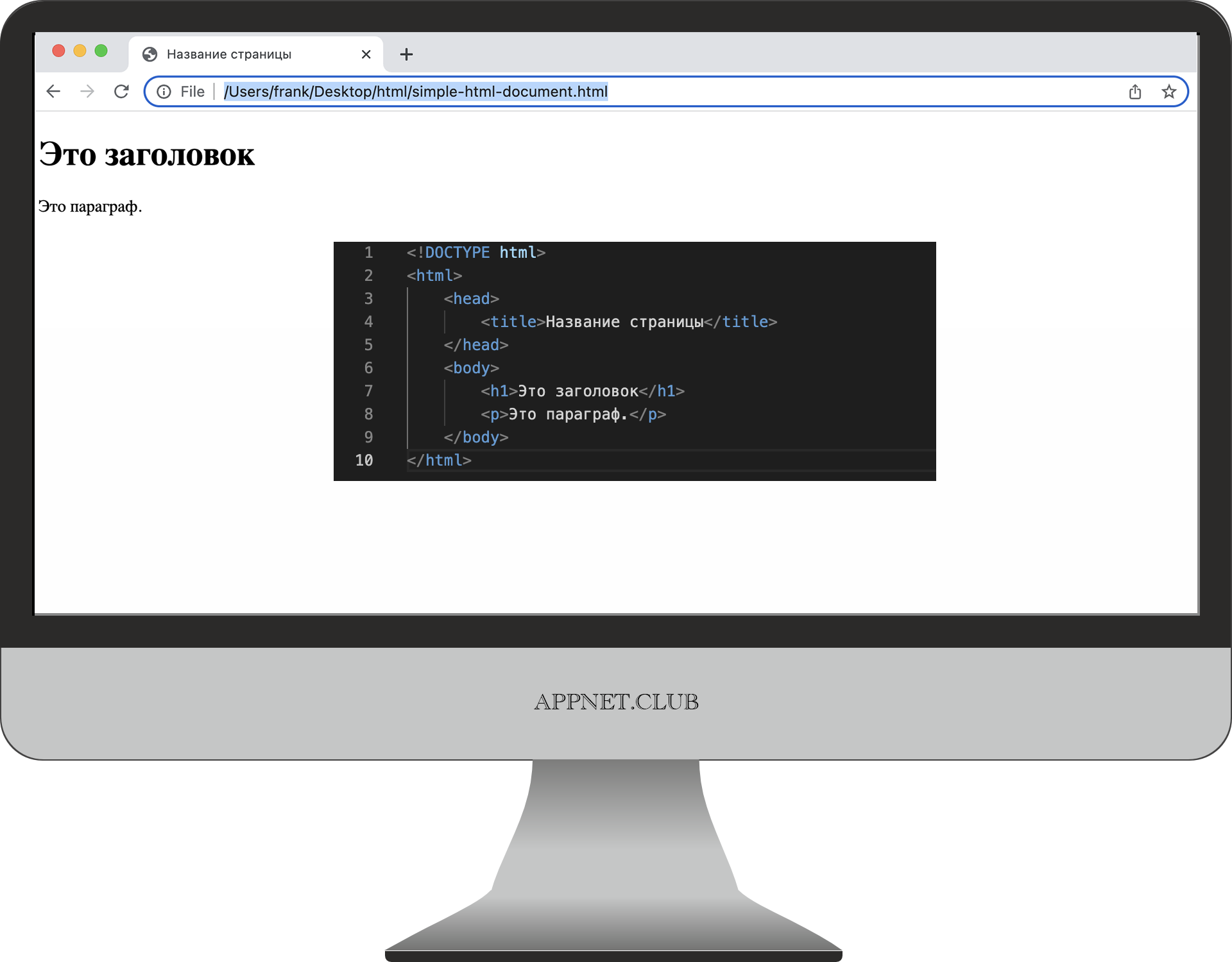
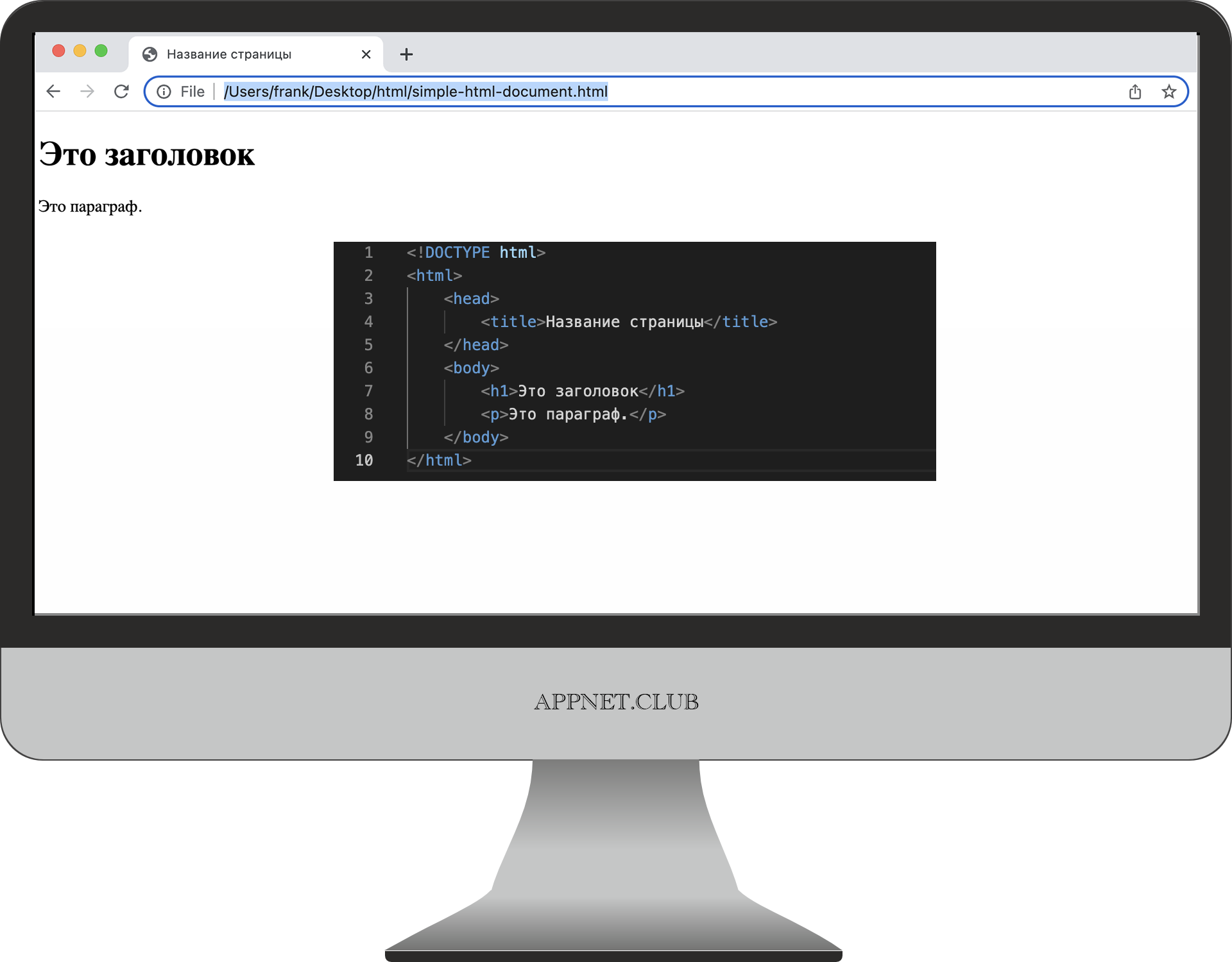
Простой HTML5 - документ
<!DOCTYPE html>
<html>
<head>
<title>Название страницы</title>
</head>
<body>
<h1>Это заголовок</h1>
<p>Это параграф.</p>
</body>
</html>
Объяснение примера:
- Объявление
<!DOCTYPE html> определяет, что этот документ является документом HTML5;
- Элемент <
html> является корневым элементом HTML-страницы;
- Элемент
<head> содержит 
Метаинформация
информация о способах и методах переработки информации или о том, где найти информацию. метаинформацию о HTML-странице;
- Элемент
<title> указывает заголовок HTML-страницы (который отображается в строке заголовка браузера или на вкладке страницы);
- Элемент
<body> определяет тело документа и является контейнером для всего видимого содержимого, такого как заголовки, параграфы, изображения, гиперссылки, таблицы, списки и т. д;
- Элемент
<h1> определяет главный заголовок;
- Элемент
<p> определяет параграф (абзац).
Что такое элемент HTML?
Элемент HTML определяется начальным тегом, содержимым и конечным тегом:
<название тега>
Содержимое идет сюда...
</название тега>
Элемент HTML — это все, от начального тега до конечного тега:
<h1>Мой первый заголовок</h1>
<p>Мой первый параграф.</p>
| Начальный тег |
Контент элемента |
Конечный тег |
| <h1> |
Мой первый заголовок |
</h1> |
| <p> |
Мой первый параграф. |
</p> |
| <br> |
Нет |
Нет |
★ Примечание: некоторые элементы HTML не имеют содержимого (например, элемент <br>). Эти элементы называются пустыми элементами. Пустые элементы не имеют закрывающего тега!
Веб-браузеры
Целью веб-браузера (Chrome, Edge, Firefox, Safari, Яндекс браузер ) является чтение HTML-документов и их правильное отображение.
Браузер не отображает теги HTML, но использует их, чтобы определить, как отображать документ:

Структура HTML - страницы
Ниже представлена визуализация структуры HTML-страницы:
<html>
<head>
<title>Название страницы</title>
</head>
<body>
<h1>Это заголовок</h1>
<p>Это параграф.</p>
<p>Это другой параграф.</p>
</body>
</html>
★ Примечание: содержимое раздела <body> будет отображаться в браузере. Содержимое элемента <title> будет отображаться в строке заголовка браузера или на вкладке страницы.
История HTML
С первых дней существования Всемирной паутины существовало множество версий HTML:
| Год |
Версия |
| 1989 |
Тим Бернерс-Ли изобрел www |
| 1991 |
Тим Бернерс-Ли изобрел HTML |
| 1993 |
Дэйв Рэггетт разработал HTML+ |
| 1995 |
Рабочая группа HTML определила HTML 2.0 |
| 1997 |
Рекомендация W3C: HTML 3.2 |
| 1999 |
Рекомендация W3C: HTML 4.01 |
| 2000 |
Рекомендация W3C: XHTML 1.0 |
| 2008 |
WHATWG HTML5 Первый общедоступный черновик |
| 2012 |
WHATWG HTML5 |
| 2014 |
Рекомендация W3C: HTML5 |
| 2016 |
Рекомендация кандидата W3C: HTML 5.1 |
| 2017 |
Рекомендация W3C: HTML5.1, 2-е издание |
| 2017 |
Рекомендация W3C: HTML5.2 |
| 2021 |
Рекомендация W3C: HTML5.3 |
| 2024 |
Текущая версия — 2024 г. |
Это руководство соответствует последнему стандарту HTML5!
В данном руководстве использовались материалы с сайтов: www.w3.org и www.w3schools.com.
☛ Редакторы HTML