Элементы и методы разметки HTML макета
Макет HTML — это схема, используемая для организации веб-страниц четко определенным образом. Он прост в навигации, прост для понимания и использует теги HTML для настройки элементов веб-дизайна. Крайне важно для любого веб-сайта, создать макет HTML, использующий правильный формат, который легко улучшит внешний вид и юзабилити веб-сайта.
Плавающий макет CSS
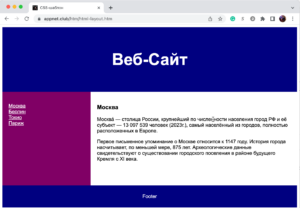
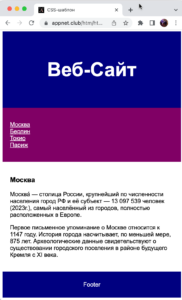
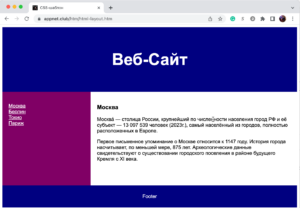
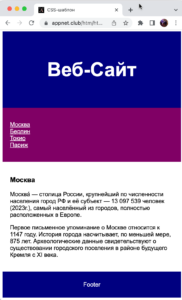
В этом примере я создал заголовок, два столбца/блока и нижний колонтитул (footer) . На небольших экранах столбцы будут располагаться друг над другом.
| Десктоп |
Мобильный экран |
 |
 |
ПРИМЕР
<!DOCTYPE html>
<html lang="ru">
<head>
<title>CSS-шаблон</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Стиль заголовка */
header {
background-color: #000080;
padding: 30px;
text-align: center;
font-size: 35px;
color: white;
}
/* Создаем два столбца/блока, которые плавают рядом друг с другом */
nav {
float: left;
width: 30%;
background: #800065;
padding: 20px;
}
/* Стиль списка внутри меню */
nav ul {
list-style-type: none;
padding: 0;
}
article {
float: left;
padding: 20px;
width: 70%;
background-color: #ffffff;
}
/* Стиль ссылок */
a {
color: #ffffff;
}
/* Стиль ссылок при наведении курсора */
a:hover {
color: #000000;
background-color: #ffffff;
}
/* Очищаем плавающие элементы после столбцов */
section::after {
content: "";
display: table;
clear: both;
}
/* Стиль нижнего колонтитула footer */
footer {
background-color: #000080;
padding: 10px;
text-align: center;
color: white;
}
/* Адаптивный макет — для небольших экранов, два столбца/блока располагаются друг над другом, а не рядом друг с другом */
@media (max-width: 600px) {
nav, article {
width: 100%;
height: auto;
}
}
</style>
</head>
<body>
<header>
<h2>Веб-Сайт</h2>
</header>
<section>
<nav>
<ul>
<li><a href="#">Москва</a></li>
<li><a href="#">Берлин</a></li>
<li><a href="#">Токио</a></li>
<li><a href="#">Париж</a></li>
</ul>
</nav>
<article>
<h1>Москва</h1>
<p>Москва́ — столица России, крупнейший по численности населения город РФ и её субъект — 13 097 539 человек (2023г.), самый населённый из городов, полностью расположенных в Европе.</p>
<p>Первое письменное упоминание о Москве относится к 1147 году. История города насчитывает, по меньшей мере, 875 лет. Археологические данные свидетельствуют о существовании городского поселения в районе будущего Кремля с XI века. </p>
</article>
</section>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
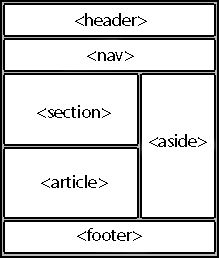
Элементы HTML макета
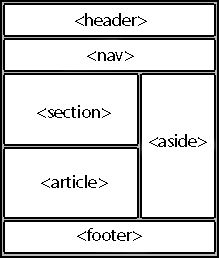
HTML имеет несколько семантических элементов, которые определяют различные части веб-страницы:

<header> — определяет заголовок документа или раздела<nav> — определяет набор навигационных ссылок<section> — определяет раздел в документе<article> — определяет независимое, автономное содержимое<aside> — определяет содержимое отдельно от содержимого (например, боковую панель)<footer> — определяет нижний колонтитул для документа или раздела<details> — определяет дополнительные сведения, которые пользователь может открывать и закрывать по требованию.<summary> — определяет заголовок для элемента <details>
🔗 Вы можете узнать больше о семантических элементах в главе - Семантика HTML
Методы разметки HTML
Существует четыре различных метода создания многоколоночных макетов. У каждой техники есть свои плюсы и минусы:
- CSS framework
- CSS свойство float
- CSS flexbox
- CSS grid
CSS - фреймворки
Если вы хотите быстро создать свой макет, вы можете использовать фреймворк CSS, такой как W3.CSS или Bootstrap.
Макет CSS свойство float
Общепринято делать целые веб-макеты, используя свойство CSS float. Создавать такой макет не сложно — вам просто нужно помнить, как работают свойства float и clear.
Недостатки: Плавающие элементы привязаны к документообороту, что может снизить гибкость.
Макет CSS Flexbox
Использование flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы должен соответствовать разным размерам экрана и различным устройствам отображения.
Макет CSS Grid
Модуль CSS Grid Layout предлагает систему компоновки на основе сетки со строками и столбцами, что упрощает разработку веб-страниц без использования плавающих элементов и позиционирования.
☛ Адаптивный веб-дизайн HTML
Элемент Head HTML ☚